Earlier this week I did a major revamp of cagrimmett.com. It started with redesigning my page templates to include a sidebar, then it morphed into making a long-standing goal of mine reality: Reviving the posts from my old 2008-2012 WordPress blog and getting them into Jekyll.
The Redesign
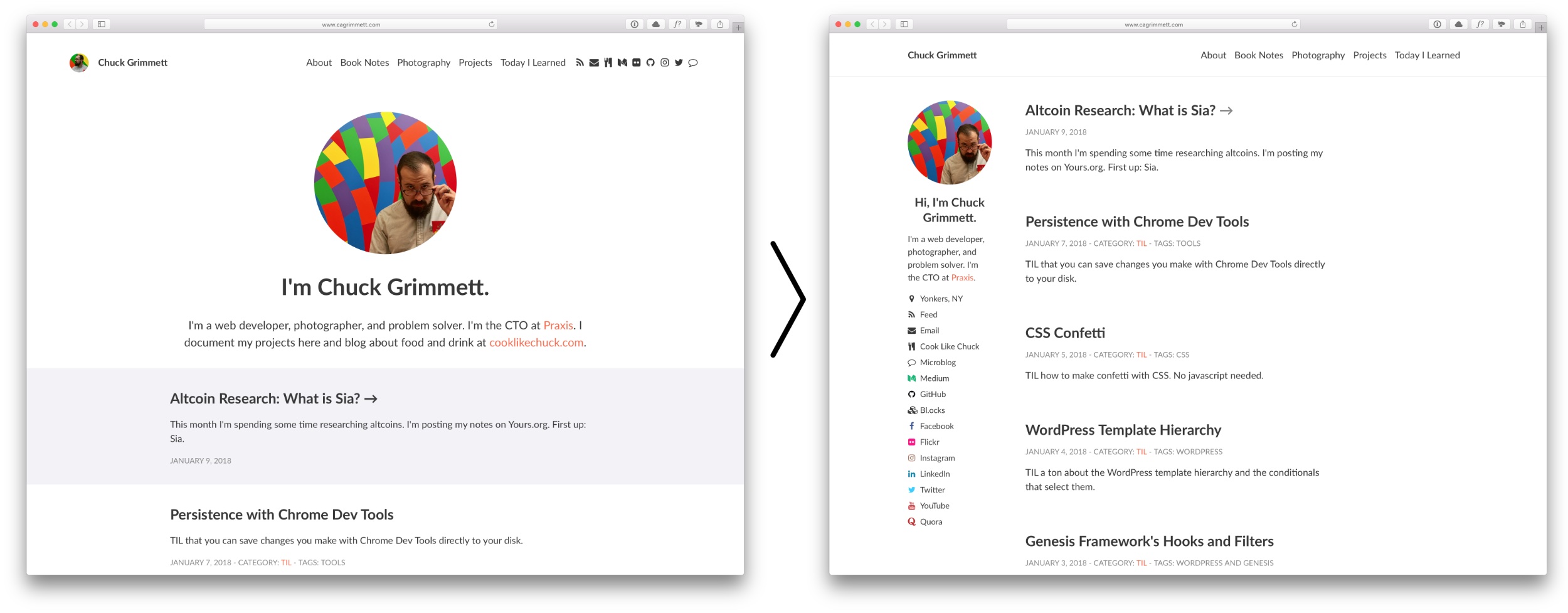
The redesign started as a seed in my mind when I visited http://datavisualizi.ng a few months ago. I loved the look of the sidebar with the social links. What I didn’t love about it was the way the menu works and how the sidebar is sticky. I noticed the site is also built on Jekyll, so I briefly considered installing the theme, but I decided against it after about 30 seconds. I wrote most of my current theme myself and don’t want to mess up my TIL and Book Notes templates. So I took an afternoon and rewrote some of my templates to include a sidebar.
The trickiest part was figuring out what I wanted to do with the sidebar on smaller screen sizes. I decided to push it up to the top on pages, show the social buttons on the Home and About pages, and then hide it altogether on posts.
The other main issue was what to do with featured images. My templates were built to include featured images on posts before, but this time I decided to make them optional. The home page and archive pages don’t display featured images, but the category pages do.
Migrating my Microblog to Jekyll
Last year I started a Microblog, built a custom theme for it, and posted there 116 times over a few months.
I found it confusing to have multiple places to store content, so I decided to consolidate. I’m keeping cooklikechuck.com separate, but I’m killed micro.cagrimmett.com and moved all the posts here. This was originally on WordPress, so it a small test case for whether or not it would be possible to resurrect my old 2008-2012 blog and migrate the posts to Jekyll.
There is an official
jekyll-import gem that supports
WordPress, so I figured that this was going to be a piece of cake. That is,
until I tried to install the gem. An hour later and 5 dependencies deep down the
debugging rabbit hole, I finally gave up. Cryptic error messages somewhere
around the mysql2 dependency finally made me throw in the towel and go to bed.
I woke up the next morning with a renewed sense of confidence and started
searching. I came across this
WordPress to Jekyll exporter,
which worked phenomenally well. It dumped all of my posts out as .md files
with the WordPress metadata translated into YAML front matter.
I was a little worried about what to do with all of the image links, but then I
realized that all uploaded images in WordPress are stored at
/wp-content/uploads/year/month/filename.jpg. If I add that
/wp-content/uploads/ directory to Jekyll wholesale and replace all instances
of micro.cagrimmett.com with www.cagrimmett.com, all images in posts will
work! So I pulled the directory down off my server, dusted off my grep skills,
and everything worked as intended. Success.
The only other hiccup was that about half of my posts on the microblog didn’t
have titles. That is part of the whole microblog philosophy. Those posts showed
up in my main feed with just ID numbers, which looks strange. I solved that by
adding hidden: true to the posts to hide them from the Jekyll paginator. Win
number 2 for the old grep skills.
Resurrecting CAGblog
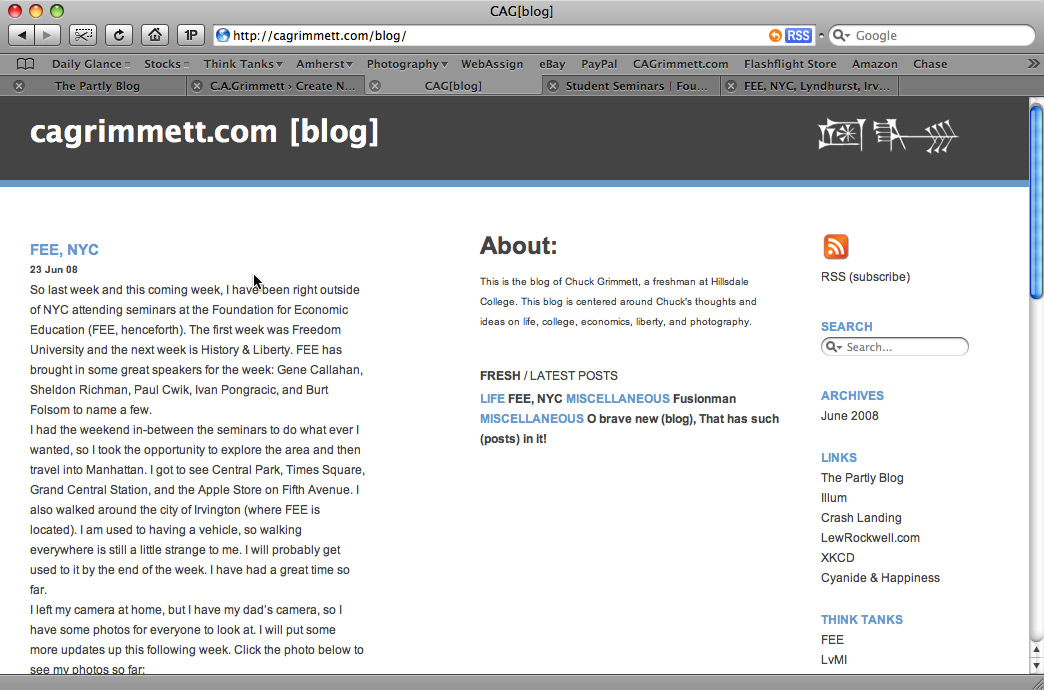
After my success with copying over my microblog posts, I decided to kick the difficulty up a notch and see if I could move over 500 posts from my old 2008-2012 site, which I affectionately called CAGblog. I was eager to get this stuff back online because 2008 is when I first started blogging, and I wanted my internet cred back. I know some of my stuff from when I was 18 is pretty cringeworthy, but having my old stuff up for posterity really matters to me.
Here is one of the few screenshots I have of it, from 2008:

Before I shut the blog down in 2013 and put up a landing page in its place, I made a backup and promptly forgot where I stored it. After hours of searching old hard drives, I finally found it on dropbox.com. It hadn’t synced to my local machine because I had selective sync turned on. I almost panicked earlier because I thought I had lost all my old stuff. Thank goodness for Dropbox!
The first step in the revival was to restore my old database to a working
WordPress site so that I could install the Jekyll exporter plugin. I only really
needed the posts, not a complete working site, so I ignored all my old post
templates and stuff. The database was from an early version 3 of WordPress, so I
was concerned that it wouldn’t work on my Homestead dev environment and I’d have
to go hunt down an old WordPress install somewhere. Thankfully WordPress has a
bunch of update routines in place to handle just this kind of thing, so after
going through a few “You need to update this database” prompts, I was able to
log in to the wp-admin area and access all my old posts.
Just like on micro.cagrimmett.com, the WordPress to Jekyll exporter worked exactly as intended. Now the fun began: I had a ton of old categories and tags I didn’t want to use, old images I needed to find and get linked up, and old links that needed to be rewritten.
Categories and Tags
For categories and tags, I simply edited the yaml metadata on the old posts
and changed the keys to oldcategories and oldtags so that Jekyll wouldn’t
parse them as normal. Grep win number 3.
Image Links
For old images, I used the same method as on my microblog: I moved the
wp-content/uploads/ folder to the root of my Jekyll site. That took care of
about 50% of the broken images. The rest were scattered around other folders, so
I searched for broken images, looked at where they were, and moved over every
folder I could find. There are a few casualties, namely images that I didn’t
host myself, but the vast majority are back up and running. I was a n00b 10
years ago and just threw stuff in my main directory, so now I have a bunch of
old stuff cluttering up my previously pristine main Jekyll folder. Perhaps one
day I will move all that to more logical folder structure and write redirects,
but for now it is all staying where it is.
Links and Permalinks
The links aren’t easy to preserve on a static site because I used the default
post ID permalinks on my WordPress site. Those are the ones that look like
website.com/?p=2347. I used the permalink key in Jekyll to set the permalink
to /blog/[oldid].html. (Another win for grep. Man, regex is useful.) Then I
followed
this post
to do some apache magic, fetch the ID from its query string, and redirect it to
its new home. Now all of my old post links redirect to their new home on my
Jekyll site! I clicked a few old ones from Facebook just to make sure.
Bring back search
When I moved to Cloudflare, my site search broke. With all of this old content back on my site, I knew I needed to get search working so the posts are findable, so I took a look at it again. The issue was that I had been submitting the form action to the same page. The query string didn’t get preserved with all the redirects/rewrites I’m doing/Cloudfront does, so I edited the submit function to just kick off the JS search function with the query directly instead of submitting/refreshing the page. Go run some searches and dig through my archives!