Day 11!
After some frustrating trial and error and searching through docs with lots of words I don’t quite understand, Dave Wasmer kindly helped me figure out how to get Ember Objects (the results of Ember data queries) in a format I’m used to working with: Something that looks like a regular array of objects, or “POJO” as Dave said.
The solution ended up being calling the map method on the
array-but-not-really-array and toJSON on each item in that. Then I get
something back that looks like [{name: ..., startDate:...}, {...}]
model.plants.map(c => c.toJSON());
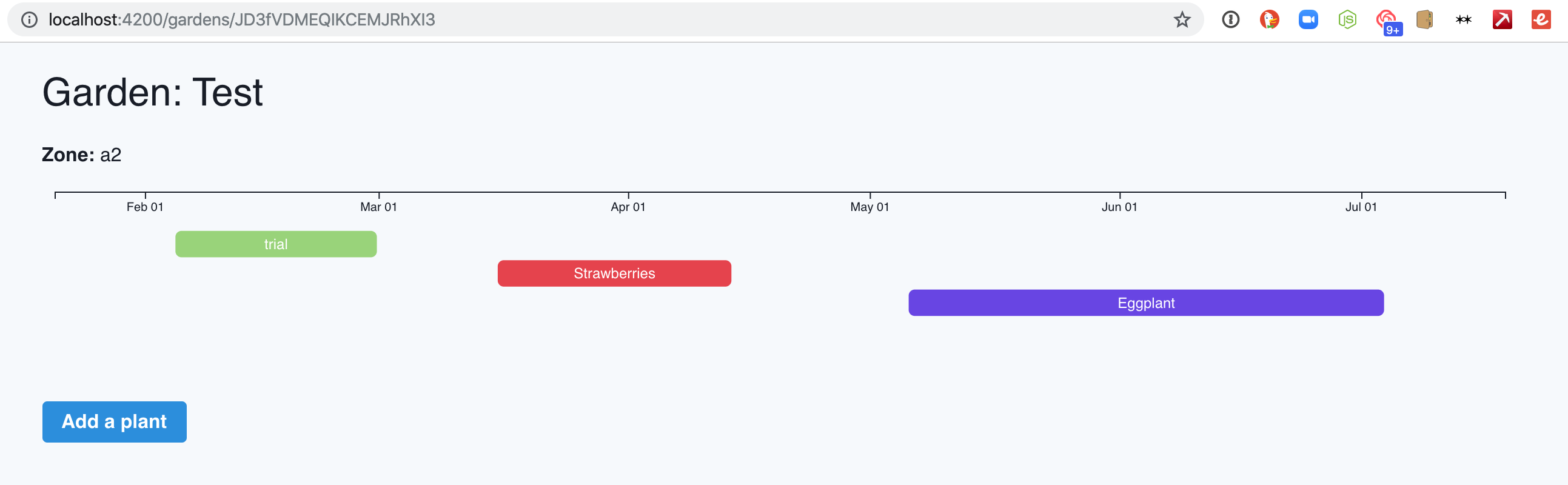
This allowed me to render the charts with Ember Data stored in Firebase. 🎉
Tomorrow: Digging back in to D3’s update pattern and getting the chart automatically updating when adding a new plant. Dave’s helpful suggestion was to look into the “data down, action up” pattern.
Thanks, Dave!