It is also available as a block.
Background
- Sol LeWitt is a conceptual artist who typically produced directions for producing a piece of art. Those ideas are the art itself. Learn more about Sol LeWitt here.
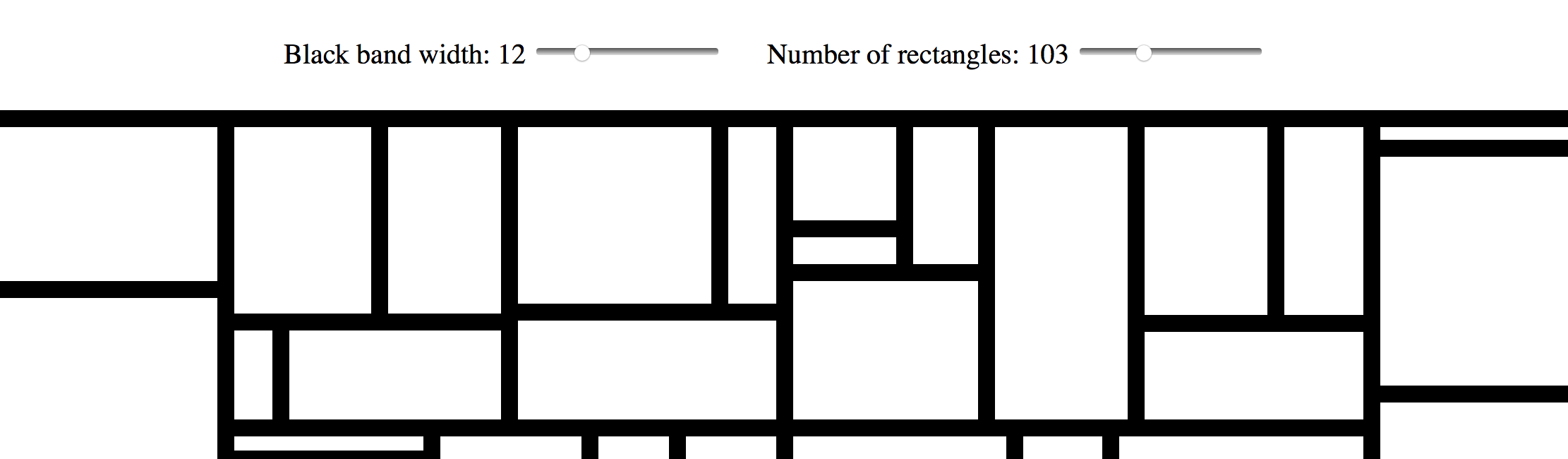
- I made a standalone version with 40 rectangles and 15px wide bands. I thought it would be a fun learning experience to make it customizable with user inputs, so I made it possible for users to change the number of rectangles and the width of the bands and see the differences in real-time.
- Here is #614 implemented on a wall at MASSMoCA.
Here are Sol’s original instructions for Wall Drawing 614:
Wall Drawing 614: Rectangles formed by 3-inch (8 cm) wide India ink bands, meeting at right angles.
Technical Details
For the technical details of making the drawing itself, check out my post on it. This post focuses on rebuilding the tool based on user input.
The Inputs
I used a form, a range input, an output, and some in-line JavaScript to power the sliders and display their values in real-time:
<form>
Black band width: <input type="range" name="paddingInput" id="paddingInputId" value="15" min="1" max="50" oninput="paddingOutputId.value = paddingInputId.value"> <output name="paddingOutput" id="paddingOutputId">15</output>px <br />
Number of rectangles: <input type="range" name="rectInput" id="rectInputId" value="40" min="5" max="300" oninput="rectOutputId.value = rectInputId.value"> <output name="rectOutput" id="rectOutputId">40</output>
</form>Live example:
Basing my functions on the values of the inputs
A set a variable to the element I wanted to access, then I called the .value of that element in my functions. (See the post on 614 for more info about these functions.)
var padding = document.getElementById("paddingInputId");
var rectNumber = document.getElementById("rectInputId");
function treeData() {
var obj = {name: "rect"};
var children = [];
for (var row = 0; row < rectNumber.value; row++) {
children.push({id: row, value: getRandomArbitrary(60, 1000)})
}
obj['children'] = children;
return obj;
}
var treemap = d3.treemap()
.size([width, height])
.padding(padding.value)
.round(true)
.tile(d3.treemapBinary);Rebuilding after inputs are changed
Similar to rebuilding on screen resize in the original version, I detect when there is a change in one of the inputs and then call a function to remove the divs and rebuild the treemap based on the inputs. jQuery makes this kind of thing fast and easy:
$( "#paddingInputId" ).change(function() {
d3.selectAll("div.node").remove();
sol614();
});
$( "#rectInputId" ).change(function() {
d3.selectAll("div.node").remove();
sol614();
});Want to dig in a little further? Check out my implementation and view source. All of the specs are there.