Today I learned:
Automating the tedious parts of these TIL posts
When writing these TIL posts, I want to eliminate as much resistance as possible so I can get straight to writing. The more steps I have to take, the less likely I am to follow through. So I took some time today to automate the one of the tedious parts: Setting up the markdown file I write these posts in with most of the specs already filled out.
I created 3 TextExpander snippets to help with this process:
- One with today’s date string and extension separated by dashes for the file name:
%Y-%m-%d-.md(I tried a fill-in for the title, but the filename doesn’t stay selected in Coda when another window launches) - One with Javascript randomly picking one of the 7 default header images I use (this is used in the next snippet):
var random = Math.floor(Math.random() * 7) + 1;
TextExpander.appendOutput(random + ".jpg");- And one for generating the YAML front matter and first lines for each post:
---
layout: post
title:
author: Chuck Grimmett
date: %Y-%m-%d
category: TIL
feature-img: "/img/defaults/%snippet:;random-img%"
tags:
-
excerpt: <p></p>
---Better Project Planning
Besides for the normal scope, budget, platform, dependencies, timeline, and underlying technologies, here are a few things you need to consider when architecting and planning out a software development project:
- After delivery, what resources will we have available to maintain the system and handle emergencies?
- What impact will maintenance and support have on our ability to sell and develop new projects in the future?
- What is the opportunity cost of using one developer over another?
Parent Selectors in CSS
There are no parent selectors in CSS.
There are two ways around this:
- Use the jQuery
parents()selector to return the appropriate parent element, then use thecss()method to set the style you want. For example,("a i").parents("li").css({"margin-right": "5px"});finds list items who are the ancestors of icons wrapped in links and makes their right margin 5px. - Change the structure of your code and add specific classes that you can apply your desired styles to. For example, instead of applying a right margin to all list items and then a different right margin (via parent selector) for all list items that contain icons, make two classes with the proper margins and apply one to the plain list items and the other to list items that contain icons.
I opted for #2. It makes your CSS cleaner, keeps you from having to load new dependencies like jQuery, and keeps the styles in one place so you don’t have to search 6 months from now for where that extra margin is coming from. I’d only use the first option in cases where you have complex rules that can’t be accomplished by restructuring your code and/or adding classes to make your desired change possible.
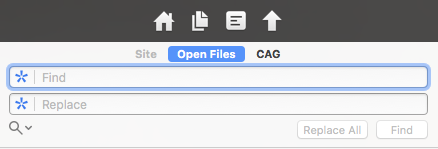
Project-wide Find and Replace in Coda
I do the vast majority of my code-writing in Coda. I used to have to open up TextWrangler to do find and replace across multiple files, but apparently Panic added this feature into Coda sometime between v1 and v2.5. I got used to having to switch and didn’t look for it again until today.
It is buried in the sidebar under “Find In” instead of in the regular find and replace bar, so I never saw it. You can search across open files, the entire site, or in a specific directory on your local machine.