Resources
What it is
- Ember.js is an open-source Javascript framework with the Model–view–viewmodel pattern.
- Ember is an opinionated framework. This means that most architectural design decisions have been made for you by the developers of the framework. The advantage of this is that anyone who knows Ember can load your code and understand within a few minutes what is going on.
Core Concepts

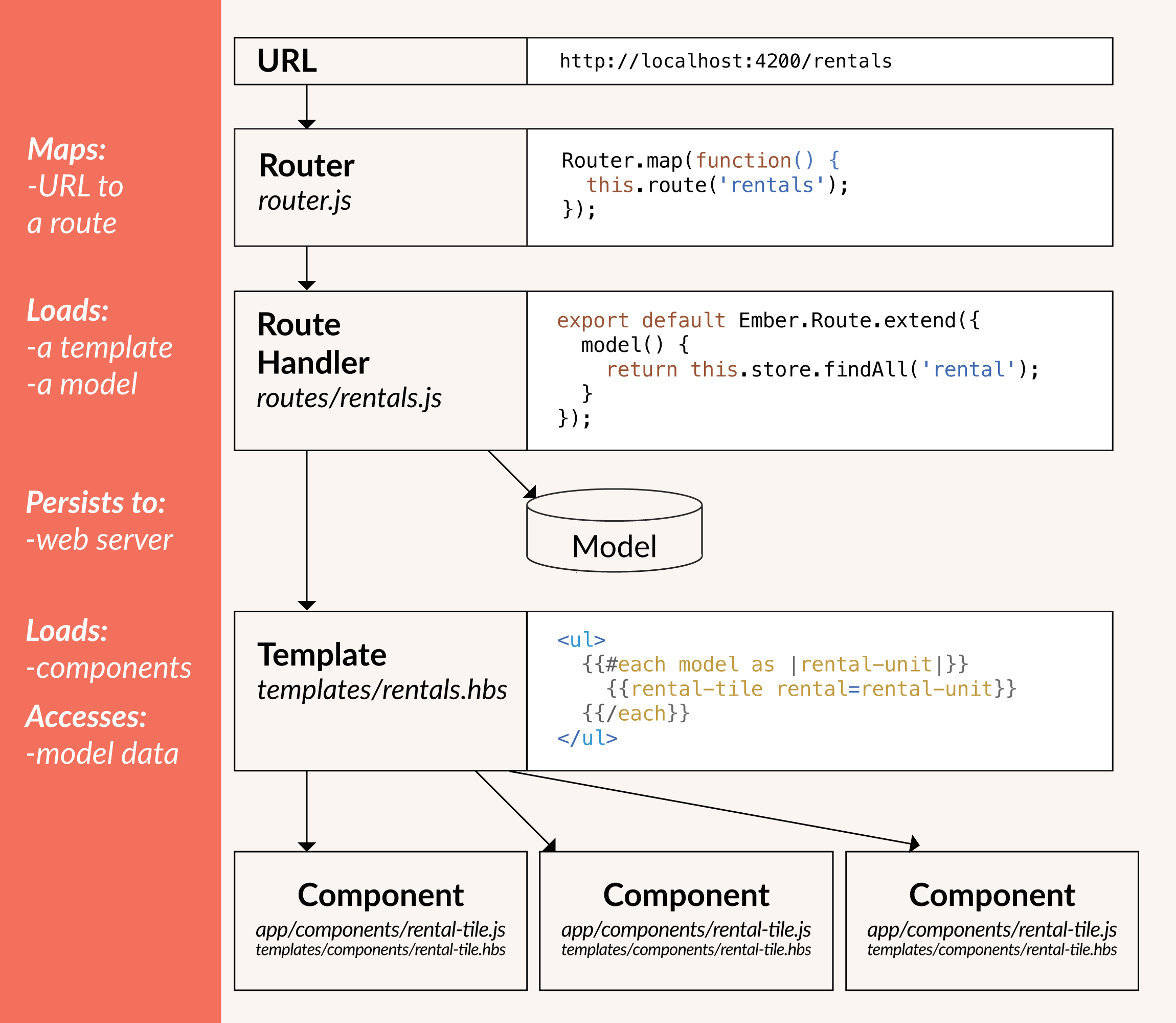
- Ember router maps a URL to a route handler
- Route handler renders a template, then a model that is available to the template. Templates use Handlebars syntax.
- Models save data in a “persistent state”, which is fancy language for putting it in a database or data store of some kind.
- Components control how the UI behaves. They have two parts: A handlebars template and a javascript source file that defines the behavior.
Installing and running a project
Install:
$ npm install -g ember-cli@2.6Creating a new app:
$ ember new <project-name>Starting the development server. You must be in the project folder (cd to it). It will serve on http://localhost:4200/
$ ember serveror ember s for short


